Im Internet finden sich Tausende von Designportfolios. Auf diesem überfüllten Marktplatz die Aufmerksamkeit eines potenziellen Arbeitgebers zu gewinnen, kann eine ziemliche Herausforderung sein.
Um sich in einem solch schwierigen Umfeld hervorzuheben, musst du dein Online-Portfolio so beeindruckend wie möglich gestalten. Heute wollen wir uns mit Designern befassen, die definitiv keine Hilfe bei der Erstellung von beeindruckenden Portfolios benötigen. In diesem Artikel findest du 20 herausragende Portfolio-Seiten von einzelnen Designern und Kreativstudios weltweit, die sich alle durch eine ganz besondere Funktion auszeichnen. Werfen wir also einen Blick darauf, was sie so inspirierend macht.
1. Robby Leonardi

Portfolio: rleonardi.com
Warum ist es besonders: Robby integriert ein interaktives Erlebnis in sein Portfolio.
Worum geht es: Wenn du Portfolios mit einer nüchternen Liste von Fakten assoziierst, könnte dich dieses Portfolio überraschen. Robby fand eine neuartige Möglichkeit, ansonsten oft trockene Informationen mitreißend darzustellen. Er gestaltete seine Portfolio-Seite als Videospiel, das der Besucher tatsächlich spielen kann. Bei diesem unglaublich lustigen und interaktiven Designportfolio wirst du garantiert bis zum Ende scrollen.
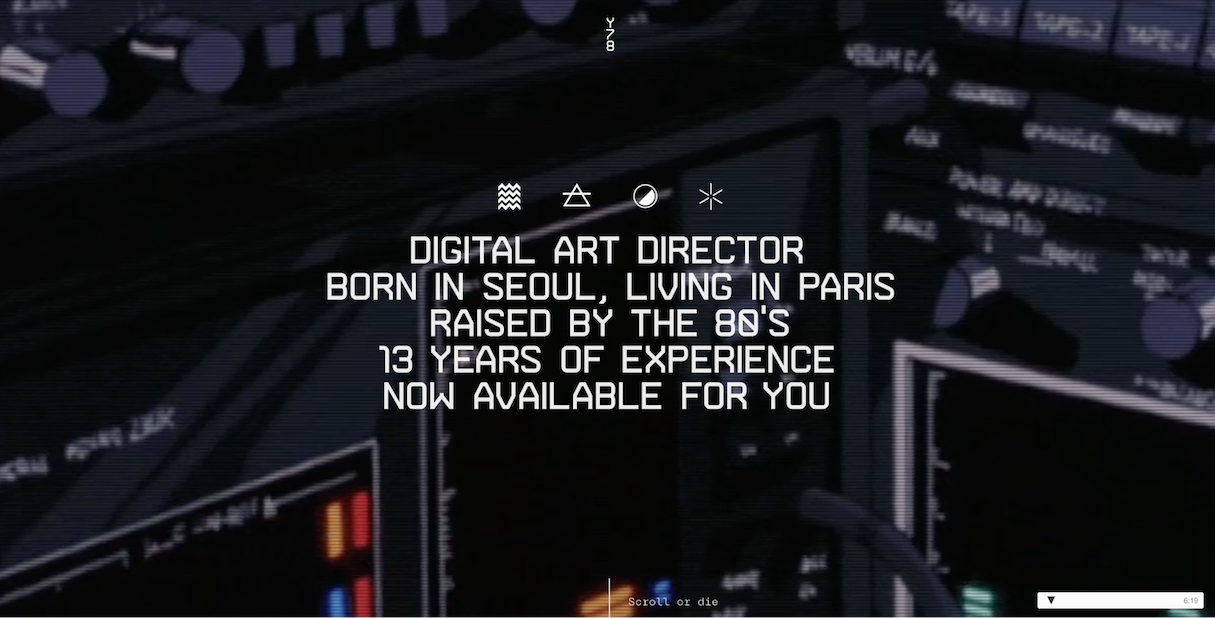
2. Yul Moreau

Portfolio: y78.fr
Warum ist es besonders: Yul schafft eine wirklich einzigartige Atmosphäre auf seiner Website.
Worum geht es: Die Website von Yul Moreau ist ein hervorragendes Beispiel für die Verwendung von Bildmaterial zur Steigerung der Benutzerinteraktion. Er lässt sich von den 1980er Jahren inspirieren und widmet sein gesamtes Portfolio dieser Ära. Ein One-Page-Layout mit eingebetteten Videos, Bildern und cleveren Scroll-Effekten veranschaulicht all seine Erfahrungen und Fähigkeiten.
3. Daniel Spatzek

Portfolio: danielspatzek.com
Warum ist es besonders: Daniel stellt sowohl seine Grafik- als auch seine Webdesign-Fähigkeiten unter Beweis.
Worum geht es: Daniel ist sowohl Grafik- als auch Webdesigner und setzt seine Fähigkeiten in seinem Portfolio eindrucksvoll in Szene. Durch die Verwendung vieler CSS-Tricks und Animationen erweckt er alles zum Leben und schafft ein wahrhaft dynamisches Erlebnis.
4. ToyFight

Portfolio: toyfight.co
Warum ist es besonders: ToyFight verwendet ein auffälliges Farbschema, das die Aufmerksamkeit der Besucher sofort auf sich zieht.
Worum geht es: Das wunderschöne minimale und einfach zu navigierende Portfolio von ToyFight ist eine reine Augenweide. Eine Kombination aus minimalem Design und lebendigen Farben schafft eine Atmosphäre der Kreativität und lädt die Besucher ein, mehr Zeit auf der Website zu verbringen.
5. Studio Schurk

Portfolio: studioschurk.nl
Warum ist es besonders: Studio Schurk setzt auf Illustrationen und Humor, um seine Besucher zu begeistern.
Worum geht es: Das Animationsduo Studio Schurk unterstreicht auf seiner Portfolio-Website seinen Sinn für Humor. Während du nach unten scrollst, siehst du interessante und lustige Animationen, die das Talent des Duos hervorheben.
6. Rezo Zero

Portfolio: rezo-zero.com
Warum ist es besonders: Rezo Zero überzeugt mit umfassenden Fallstudien für verschiedene Projekte.
Worum geht es: Rezo Zero ist ein Kreativstudio, das sich auf Markenstrategie und digitale Kreation spezialisiert hat. Das Portfolio fühlt sich dabei wie ein digitales Magazin an – es ist voll von ansprechenden Bildern und sorgfältig ausgewählten Schriften. Was es aber noch besser macht, ist eine detaillierte und durchdachte Fallstudie für jedes Projekt.
Lesetipp: 5 einfache Wege, um deinem Portfolio einen frischen Anstrich zu verpassen (auf Englisch)
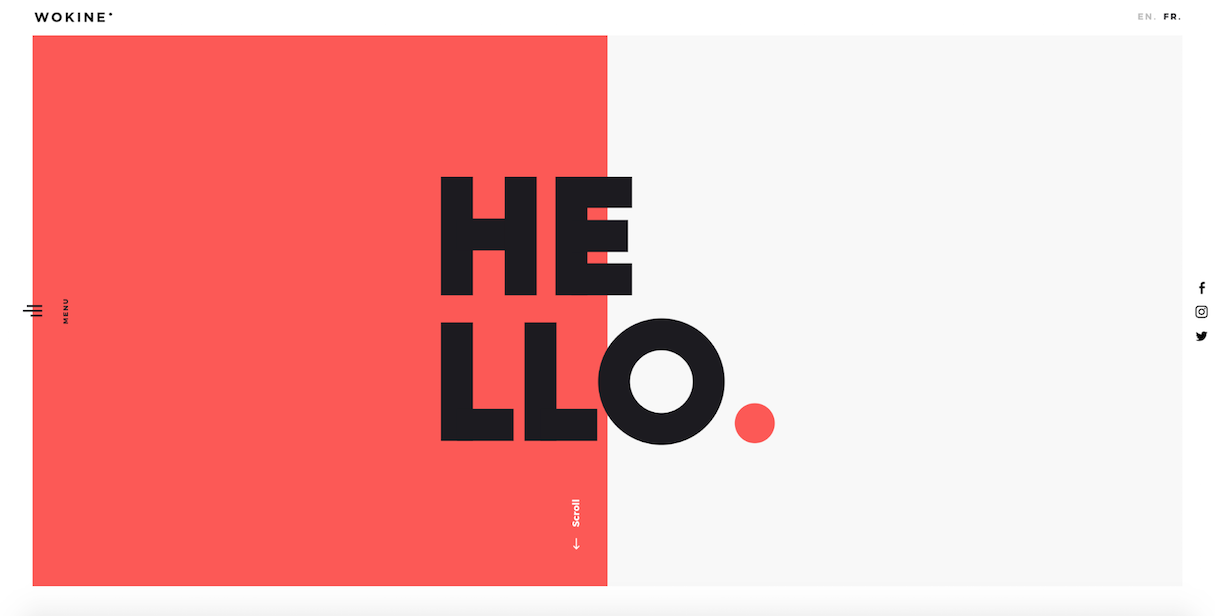
7. Wokine

Portfolio: wokine.com
Warum ist es besonders: Wokine folgt den neuesten Trends im Bereich des visuellen Design.
Worum geht es: Der Split Screen, ein in zwei Teile geteilter Bildschirm, ist der neueste Trend im visuellen Design. Wokine integriert diese Technik perfekt in sein Homepage-Design. Das Portfolio selbst ist absolut minimalistisch gehalten, mit viel Raum und einfachen Farbschemata. Dies schafft eine gute visuelle Hierarchie und ermöglicht es, auf einen Blick zu verstehen, was wirklich wichtig ist.
8. Legwork Studio

Portfolio: legworkstudio.com
Warum ist es besonders: Legwork hebt sich mit animierten Cartoons von der Masse ab.
Worum geht es: Legwork ist ein unabhängiges Studio mit Sitz in Denver, Colorado, dessen Team Animationen und interaktive Erlebnisse erschafft. Die Mehrheit der erstmaligen Besucher wird von der einzigartigen Animation auf der Homepage beeindruckt sein. So etwas hast du zuvor bestimmt noch nicht gesehen.
Lesetipp: Wie du als Freelancer oder Design-Unternehmen Marketing für dich machen kannst, liest du hier.
9. Hannah Purmort

Portfolio: hannahpurmort.com
Warum ist es besonders: Hannah verwendet kraftvolle Bilder und Farbkombinationen, um die Aufmerksamkeit der Besucher zu wecken.
Worum geht es: Hannah Purmort glaubt an Design, das Menschen verbindet. Ihre Website ist ein gutes Beispiel dafür, wie man mit Bildern und Farben kommuniziert. Dabei verwendet sie die Farbe Rot für die Orientierung und Navigation.
10. Werkstatt Wundersite

Portfolio: werkstatt.fr
Warum ist es besonders: Werkstatt Wundersite hat für sein Portfolio eine perfekte Balance zwischen Funktionalität und Ästhetik gefunden.
Worum geht es: Nur weil eine Portfolio-Site gut gestaltet sein sollte, bedeutet das nicht, dass sie extravagant sein muss. Tatsächlich verfolgen viele effektive Portfolio-Seiten in Sachen Gestaltung einen eher minimalistischen Ansatz. Werkstatt Wundersite ist ein hervorragendes Beispiel dafür. Die Seite ist klassisch minimalistisch, mit viel Weißraum und großer Schrift. Was dieses Portfolio auszeichnet, ist seine ausgeprägte Detailgenauigkeit.
11. Tim Smith

Portfolio: mypoorbrain.com
Warum ist es besonders: Tim hat ein leicht überschaubares, auf Karten basierendes Layout kreiert.
Worum geht es: Der in London lebende Designer und Künstler Tim Smith präsentiert sein Portfolio auf einfache und zugleich beeindruckende Weise. Das kartenbasierte Layout mit subtilen Animationseffekten spricht die Besucher direkt an. Tim verwendet interessante animierte Effekte, wie z. B. die ausgeschnittenen Titel für jede einzelne Karte, die beim Herüberfahren mit der Maus verschwinden.
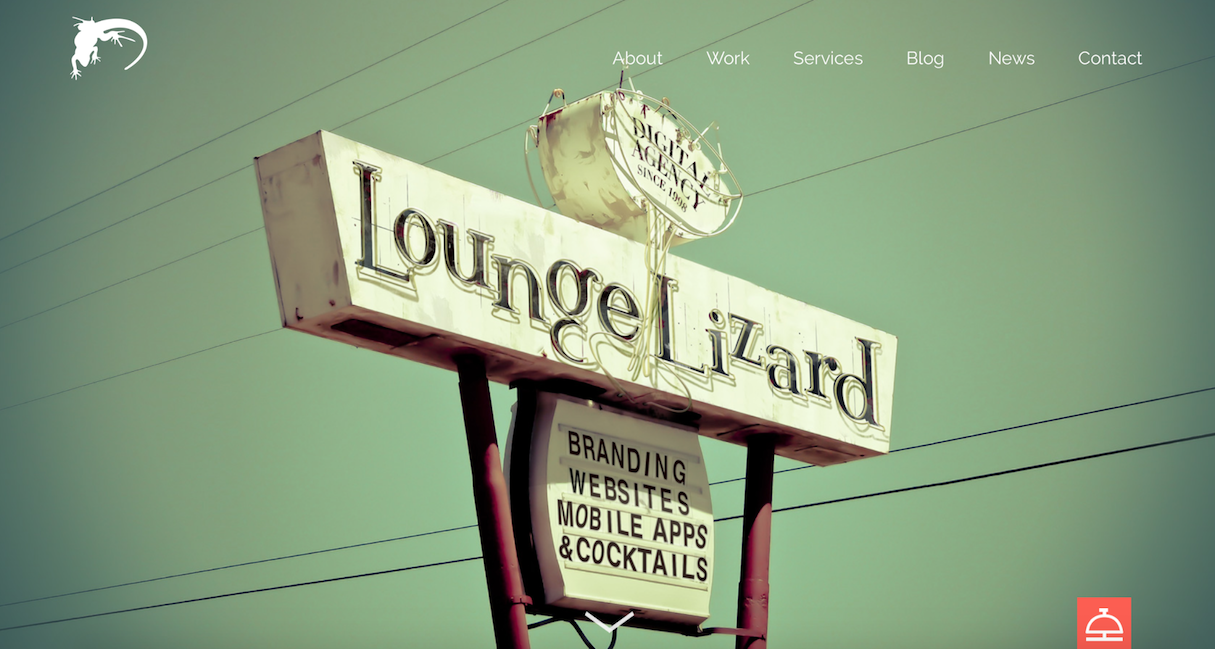
12. Lounge Lizard

Portfolio: loungelizard.com
Warum ist es besonders: Das Portfolio von Lounge Lizard schafft eine entspannte Atmosphäre.
Worum geht es: Es ist schwer, eine Website professionell und verspielt zugleich aussehen zu lassen, ohne dass sie kitschig wirkt. Lounge Lizard schafft diese Balance mit Leichtigkeit. Das Team hinter Lounge Lizard bezeichnet sich selbst als „Brandtender“ (in Anlehnung an Bartender). Das originelle Portfolio mit Balkenmotiven passt dabei perfekt zu ihrer Arbeit und ihrem Stil. Außerdem ist das Portfolio reich an detaillierten Fallstudien und Informationen, die ansprechend präsentiert werden.
13. STRV

Portfolio: strv.com
Warum ist es besonders: STRV verwendet Videos, um den Besuchern einen Eindruck davon zu vermitteln, wie die Agentur arbeitet.
Worum geht es: STRV ist eine Agentur für digitale Produkte, die sich auf die Gestaltung mobiler Erlebnisse konzentriert. Das Team stellt sich mit Videos vor. Dabei gibt ein Hintergrundvideo eine Vorstellung von der Arbeitsweise des Teams. Ein Vollbildvideo, das nach dem Anklicken einer Play-Taste auf dem Bildschirm erscheint, beschreibt den Prozess dann ausführlicher.
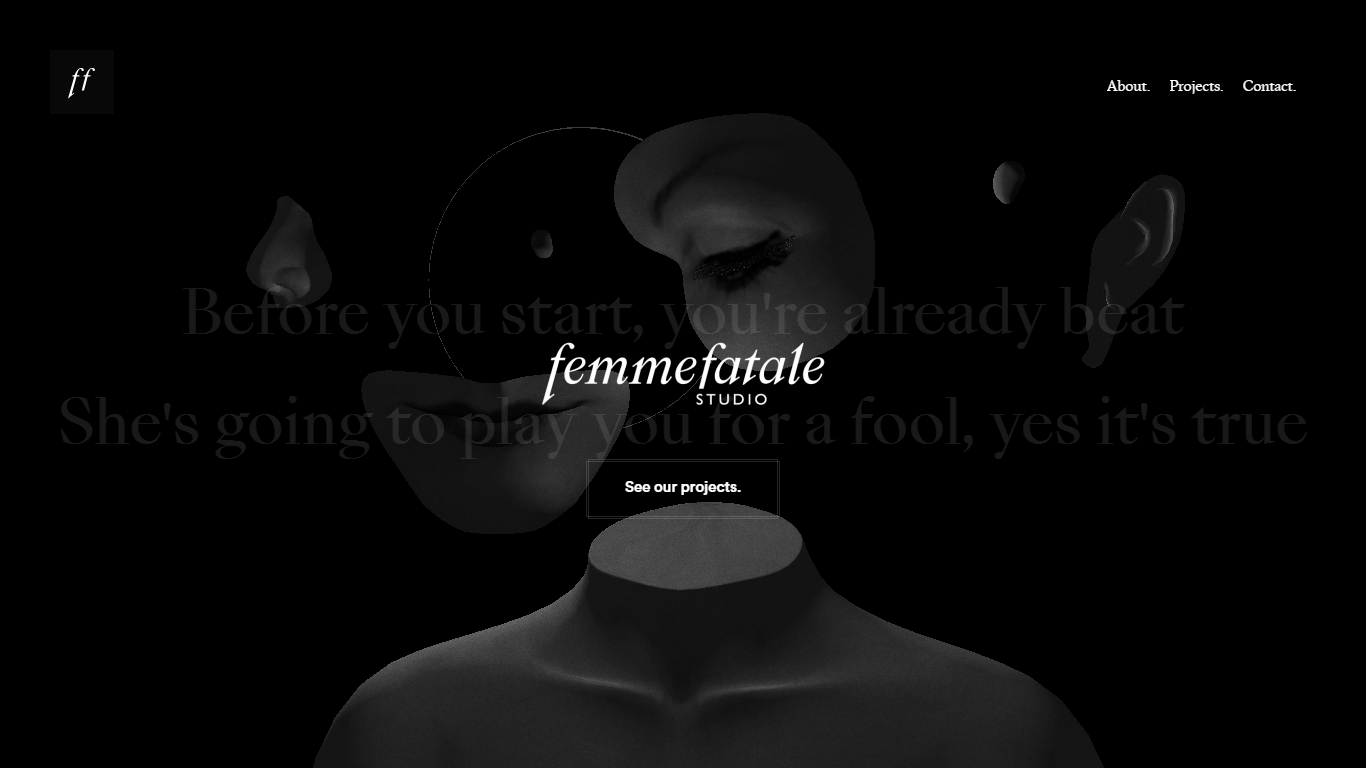
13. Femme Fatale

Portfolio: femmefatale.paris
Warum ist es besonders: Diese Portfolio-Website schafft ein Gefühl von Luxus.
Worum geht es: Femme Fatale ist ein Kreativstudio, das wahre Kunstwerke erschafft. Das Team beschreibt sich selbst als „irgendwo zwischen Raffinesse und Einfachheit“, wobei sein Portfolio diesen Stil hervorragend widerspiegelt: kräftige Bilder, schwarze Farbschemata und frische Schriften sorgen für einen edlen Look.
14. Tobias Ahlin

Portfolio: tobiasahlin.com
Warum ist es besonders: Tobias lässt seine Arbeit für sich selbst sprechen.
Worum geht es: Tobias Ahlin bringt es in seinem Portfolio auf den Punkt: „Ich entwerfe und baue digitale Produkte“. Zur Präsentation seiner Arbeit verwendet er ein minimalistisches, kartenbasiertes Layout und Animationen. Jede seiner Fallstudien führt direkt zum Endprodukt.
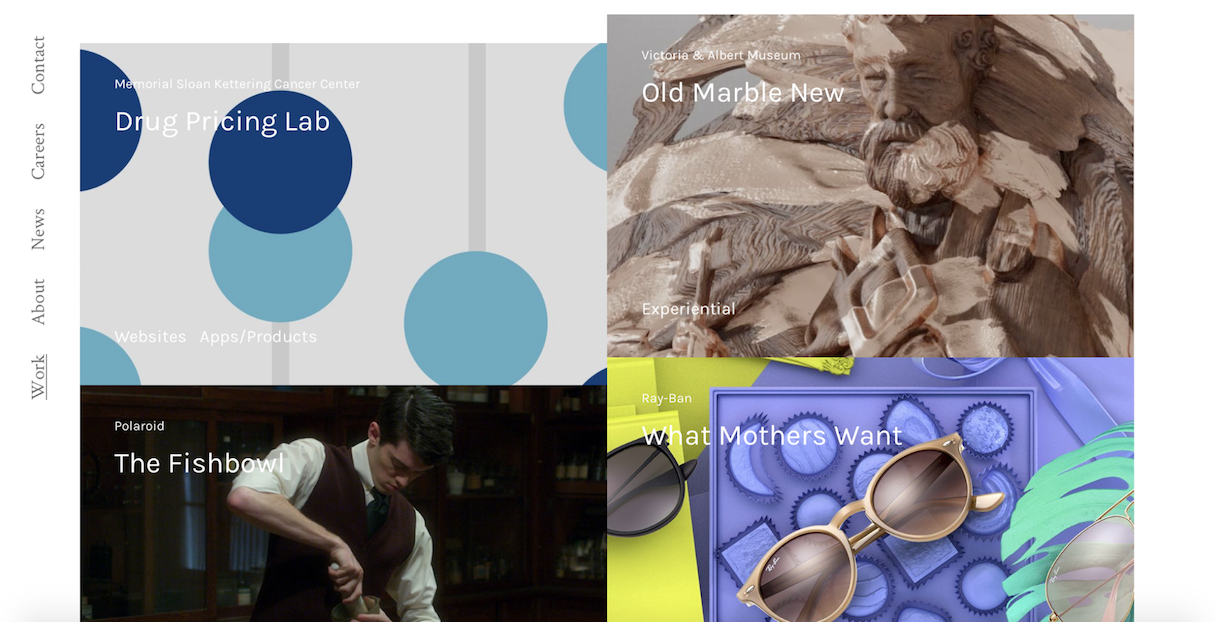
15. Stink Studio

Portfolio: stinkstudios.com
Warum ist es besonders: Stink Studio zeigt eine Vielzahl von Projekten.
Worum geht es: Stink Studio konzentriert sich darauf, zukunftsorientierten Kunden zu helfen, in der digitalen Welt von heute und morgen erfolgreich zu sein. Das Studio präsentiert seine Arbeit in Form eines Layouts, das stark an ein Mauerwerk erinnert. Eine Liste von Projekten umfasst Websites, Werbekampagnen und sogar VR/360°-Erlebnisse.
Lesetipp: Die Vorteile einer Landingpage für deine Portfolio-Seite und wie man sie erstellt (auf Englisch).
16. Bert

Portfolio: bert.house
Warum ist es besonders: Bert verwendet ein Maskottchen, um ein einzigartiges Erlebnis zu schaffen.
Worum geht es: Das niederländische Kreativstudio Bert präsentiert seine Arbeit in den Bereichen Branding, Design und Entwicklung auf unterhaltsame und ansprechende Weise. Das Team hat dafür ein Maskottchen namens Bert („ein ziemlicher Paradiesvogel“) kreiert. Diese kleine Figur macht die Website persönlicher, authentischer und vertrauenswürdiger.
17. Sean Halpin

Portfolio: seanhalpin.io
Warum ist es besonders: Sean steckt jede Menge Persönlichkeit in sein Portfolio.
Worum geht es: Ein Portfolio ist mehr als eine Liste vergangener Projekte – es ist eine Chance, deine individuellen Fähigkeiten und deine Persönlichkeit als kreative Person zu präsentieren. Die Website von Sean Halpin ist dafür ein hervorragendes Beispiel. Sean hat nicht nur ein Portfolio, sondern eine kleine grüne Welt geschaffen, in der man entdecken kann, wie er bei der Erstellung der perfekten Website helfen kann.
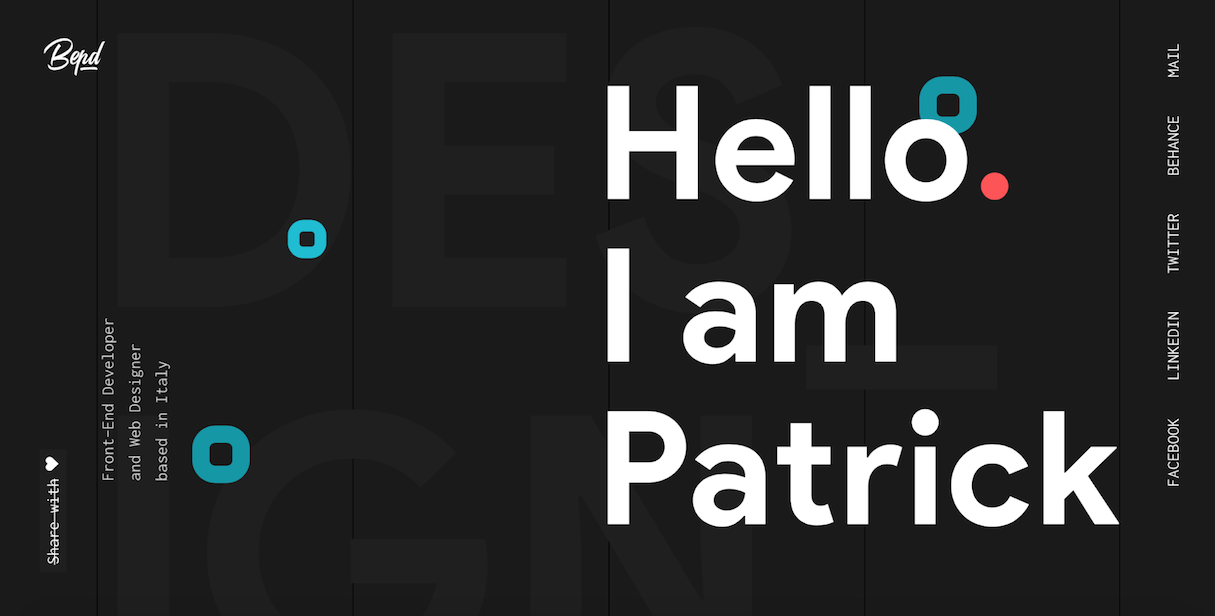
18. Patrick David

Portfolio: bepatrickdavid.com
Warum ist es besonders: Patrick schafft es, sein gesamtes Portfolio auf einer einzigen Seite zusammenzufassen.
Worum geht es: Patricks Portfolio ist ein großartiges Beispiel für eine einseitige, lang gestreckte Website. Die Besucher scrollen entlang des schönen Hauptabschnitts zu einer Reihe von Beispielprojekten. Danach folgt ein auffälliger Link zur direkten Kontaktaufnahme. Einfach, aber sehr effektiv.
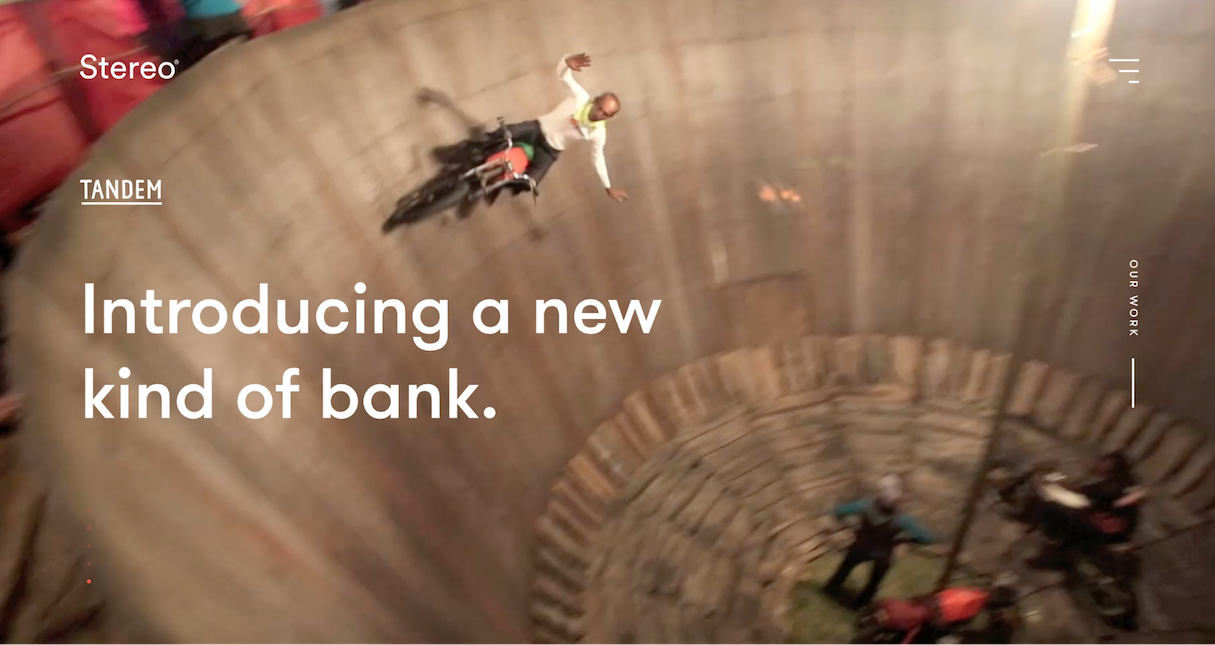
19. Stereo

Portfolio: stereocreative.com
Warum ist es besonders: Stereo konzentriert sich auf das Verständnis der emotionalen Beziehung eines Konsumenten zu einer Marke.
Worum geht es: Die Londoner Agentur Stereo Creative setzt auf diese einfache, aber wirkungsvolle Portfolio-Website. Im Mittelpunkt der Website steht die Arbeit der Agentur, mit vielen auffälligen Bildern in voller Breite und Videos, die das Leistungsangebot veranschaulichen. Dabei zielt Stereo darauf ab, eine tiefere emotionale Bindung zu den Besuchern aufzubauen.
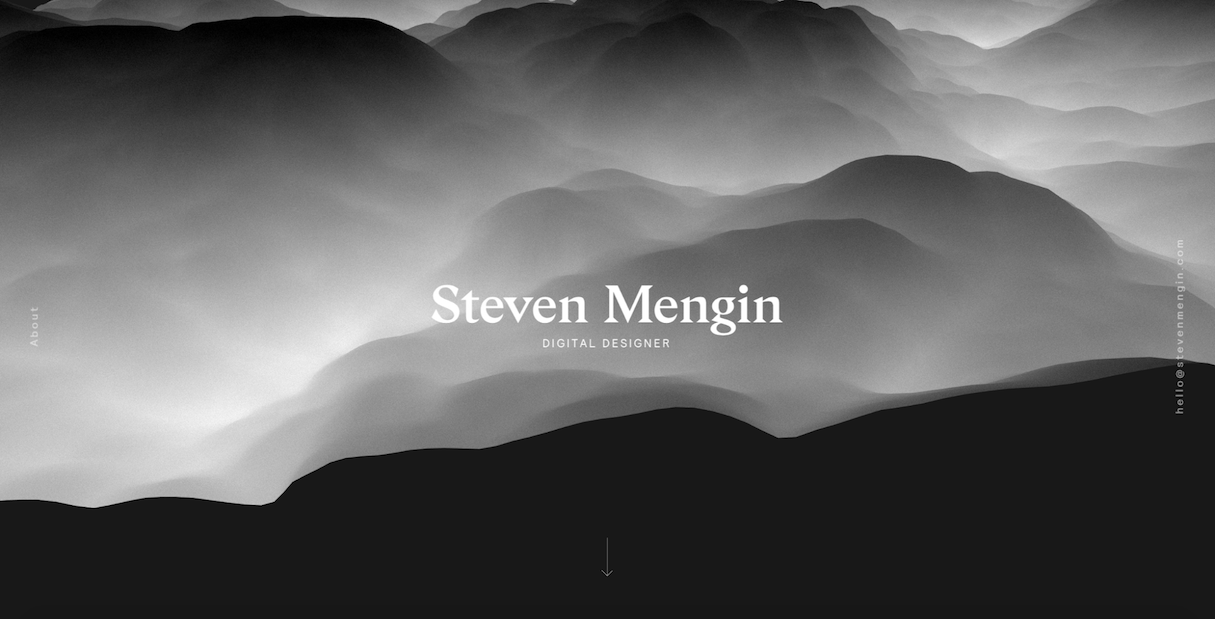
20. Steven Mengin

Portfolio: stevenmengin.com
Warum ist es besonders: Steven kreiert ein perfektes Intro für sein Portfolio.
Worum geht es: Steven nutzt starke visuelle Elemente, um auf einen Blick eine Vorstellung von seinen Fähigkeiten zu vermitteln. Wenn Besucher seine Website betreten, sehen sie als erstes einen wunderschön animierten Wolkeneffekt. Der Zuschauer wird eingeladen, einfach zu verweilen oder durch Bewegungen über die Bilder selbst Dynamik in die Webseite zu bringen.
Zeig deine Tiefe
Die Erstellung eines großartigen Webdesign-Portfolios ist eine Reise, die viel Aufwand erfordert (Zeit, Lernen und Iteration). Es lohnt sich aber auf jeden Fall. Wenn du erfolgreich bist, wird dein Portfolio die Tiefe deiner Fähigkeiten als Kreativprofi unter Beweis stellen, deinen Denkprozess präsentieren und potenziellen Arbeitgebern oder Kunden eine Vorstellung zur Zusammenarbeit mit dir vermitteln. Ich hoffe, dass dich einige der in diesem Artikel aufgeführten Beispiele inspirieren und Motivation zur Optimierung deines eigenen Design-Portfolios verleihen werden.
Welche Portfolio-Seiten inspirieren dich am meisten? Sag es uns in den Kommentaren unten.
Du hast deine Portfolio-Seite bereits angelegt und suchst nun nach neuen Kunden? Werde Shopify-Partner, knüpfe Kontakte mit hunderten potenziellen Kunden und erstelle Apps, Themes oder Shops mit attraktiven Provisionen.
 Geposted von Hendrik Breuer: Hendrik ist Redakteur des deutschen Shopify-Blogs. Möchtest du einen Gastbeitrag veröffentlichen? Dann lies bitte zuerst diesen Leitfaden.
Geposted von Hendrik Breuer: Hendrik ist Redakteur des deutschen Shopify-Blogs. Möchtest du einen Gastbeitrag veröffentlichen? Dann lies bitte zuerst diesen Leitfaden.






